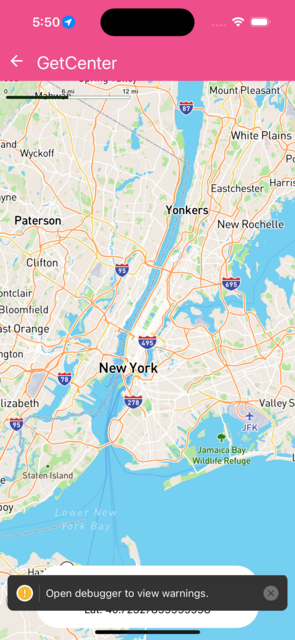
GetCenter
Get center of map via Camera#getCenter
import React from 'react';
import { Text } from 'react-native';
import Mapbox from '@rnmapbox/maps';
import Bubble from '../common/Bubble';
const styles = {
mapView: { flex: 1 },
};
class GetCenter extends React.Component {
constructor(props) {
super(props);
this.state = {
center: [],
};
this.onRegionDidChange = this.onRegionDidChange.bind(this);
this.getLat = this.getLat.bind(this);
this.getLng = this.getLng.bind(this);
}
async onRegionDidChange() {
const center = await this._map.getCenter();
this.setState({ center });
}
getLng() {
const { center } = this.state;
return center.length === 2 ? `Lng: ${center[0]}` : 'Not available';
}
getLat() {
const { center } = this.state;
return center.length === 2 ? `Lat: ${center[1]}` : 'Not available';
}
render() {
return (
<>
<Mapbox.MapView
onRegionDidChange={this.onRegionDidChange}
ref={(c) => {
this._map = c;
}}
onPress={this.onPress}
style={styles.mapView}
>
<Mapbox.Camera
defaultSettings={{
centerCoordinate: [-73.970895, 40.723279],
zoomLevel: 9,
}}
/>
</Mapbox.MapView>
<Bubble>
<Text>Center</Text>
<Text>{this.getLng()}</Text>
<Text>{this.getLat()}</Text>
</Bubble>
</>
);
}
}
export default GetCenter;
 }
}