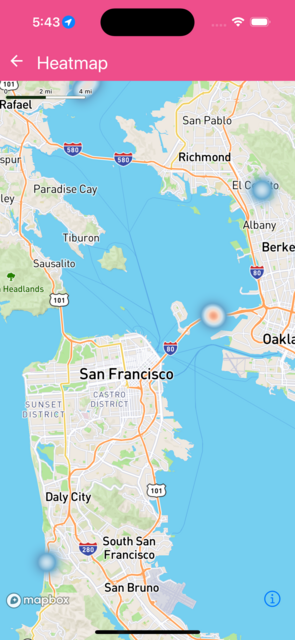
Heatmap
Shows heatmap layer
import React from 'react';
import Mapbox from '@rnmapbox/maps';
import sheet from '../../styles/sheet';
import { SF_OFFICE_COORDINATE } from '../../utils';
import BaseExamplePropTypes from '../common/BaseExamplePropTypes';
class Heatmap extends React.Component {
static propTypes = {
...BaseExamplePropTypes,
};
render() {
return (
<Mapbox.MapView style={sheet.matchParent}>
<Mapbox.Camera
defaultSettings={{
zoomLevel: 10,
centerCoordinate: SF_OFFICE_COORDINATE,
}}
/>
<Mapbox.ShapeSource
id="earthquakes"
url="https://www.mapbox.com/mapbox-gl-js/assets/earthquakes.geojson"
>
<Mapbox.HeatmapLayer
id="earthquakes"
sourceID="earthquakes"
style={{
heatmapColor: [
'interpolate',
['linear'],
['heatmap-density'],
0,
'rgba(33,102,172,0)',
0.2,
'rgb(103,169,207)',
0.4,
'rgb(209,229,240)',
0.6,
'rgb(253,219,199)',
0.8,
'rgb(239,138,98)',
1,
'rgb(178,24,43)',
],
}}
/>
</Mapbox.ShapeSource>
</Mapbox.MapView>
);
}
}
export default Heatmap;
 }
}